 |
JOGO DE XADREZ EM DELPHI: CAPÍTULO 1 - CRIAR TABULEIRO
Adicionado em 25/11/2022
Bem vindo ao primeiro capítulo do tutorial que ensina como criar um jogo de xadrez em Delphi.
Apesar de existirem alguns componentes que podem ser utilizados em Delphi para jogo de Xadrez, a manipulação dos códigos é muitas vezes complicada devido ao algoritmo mais complexo.
Nesse tutorial, ensinaremos um método simples de criar um tabuleiro de xadrez, que pode ser facilmente modificado dependendo da aplicação desejada.
Além disso, explicaremos passo a passo do algoritmo utilizado.
Para criar um tabuleiro, temos diversas opções como, por exemplo, utilizar TImages ou fazer manipulação do TCanvas do Form. Entretando, uma forma leve e rápida é utilizar uma tabela.
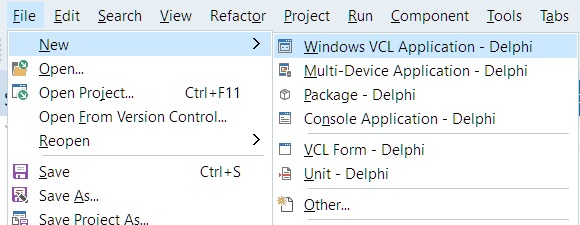
Primeiramente, inicie uma nova Aplicação VCL.
Utilizamos o VCL (Visual Component Library) para desenvolver aplicativos com interface visual para Windows.
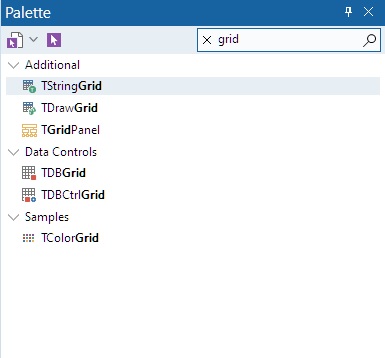
Para nossa tabela, vamos utilizar o componente TStringGrid. Esse componente foi escolhido por sua simplicidade. Uma alternativa seria a utilização do TDrawGrid que não mudaria muito o procedimento utilizado. É importante frisar que não deve se utilizar Grids de banco de dados já que eles não podem ser manipulados de acordo com o algoritmo aqui proposto.

Um tabuleiro de xadrez tem 8 linhas e 8 colunas. Desta forma, devemos ajustar esse número nas propriedades do nosso TStringGrid.
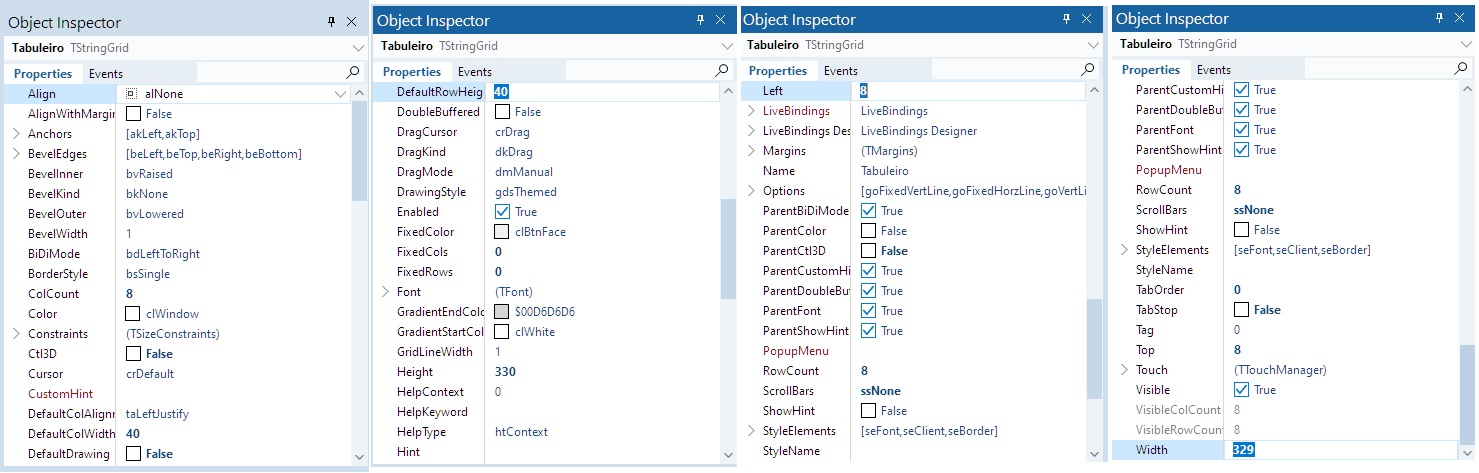
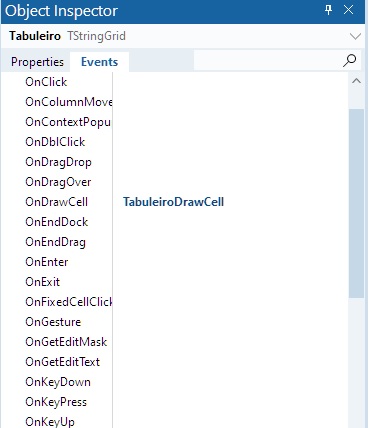
Na janela do Object Inspector, mude o valor do ColCount e do RowCount para 8. Desmarque também o Ctl3D.
Vamos também determinar a largura e altura das nossas casas do tabuleiro. O tamanho utilizado nesse tutorial é de 40x40, mas você pode alterar de acordo com sua preferência. Nesse caso, mudamos o campo DefaultColWidth e DefaultRowHeight para 40 e 40.
Como não precisamos de títulos nas colunas e linhas, podemos remover as colunas e linhas fixas. Nesse caso, mude FixedCols e FixedRows para 0. Caso queira adicionar as letras e números das colunas, pode-se utilizar essas colunas e linhas fixas.
Agora ajustamos a altura e largura do tabuleiro. Como temos 8 blocos com 40 x 40, a altura e largura total do tabuleiro é 320. Temos que adicionar a também largura e altura dos divisores. Assim ficamos com total de 330. Assim, mudamos o Height e Width para 330
Por fim, mudamos o ScrollBars para ssNone (Não precisamos de barra de rolagem no tabuleiro), desmarcamos o TabStop (não precisamos que o Tabuleiro receba foco em caso o Tab seja pressionado) e mudamos o nome (name) do TStringGrid para Tabuleiro. Mudamos também o DefaultDrawing para False porque não queremos que as células sejam selecionadas.
O seu Object Inspector deve estar assim:

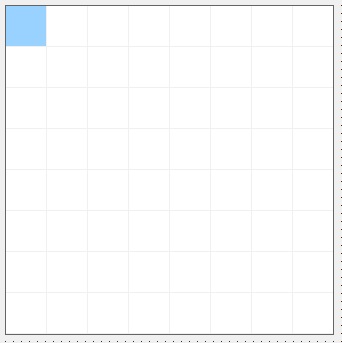
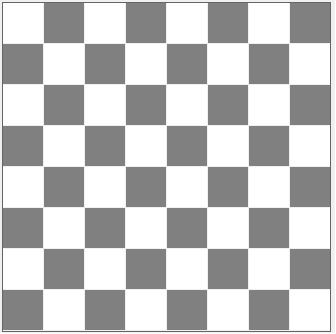
E seu tabuleiro deve estar assim:

Agora vamos pintar o nosso tabuleiro em cores alternadas de cinza e branco (ou preto e branco, como preferir). Infelizmente, não existem uma propriedade do Object Inspector que nos permita fazer isso. Dessa forma, temos que adicionar alguns comandos.

Vamos entender esse código. O evento OnDraw do TStringGrid é o evento gerado toda vez que o componente é desenhado no Form. Ou seja, sempre que você estiver vendo o Tabuleiro, esse evento estará ocorrendo.
Como queremos que toda vez que o Tabuleiro seja visualizado ele esteja com as suas cores correspondentes, escolhemos utilizar esse evento.
A variável ARow e ACol são criadas automaticamente nesse evento e correspondem a linha e coluna das células que estão sendo desenhadas. A operação matemática mod fornece o valor do resto da divisão.
Dessa forma, escrevemos: Se o resto da divisão do número da linha por 2 for 0 (ou seja, é divisível por 2, número par), o resto da divisão do número da coluna for diferente de zero (não divisível por dois, ímpar), ou vice-versa, então pintamos a célula de cinza, do contrário, pintamos de branco.
A propriedade Canvas do tabuleiro corresponde a "tela de pintura" do tabuleiro. Por fim, o Pen.color corresponde a linha em volta da celula, q pintamos de preto (clBlack), o Brush.color corresponde a cor de fundo da celula que pintamos de cinza (clGray).
Por fim, o comando Canvas.FillRect(Rect) desenha o retângulo de acordo com as regras de desenho colocadas acima.
O tabuleiro deve parecer assim quando o software é compilado:

Agora faltam as peças. Seria fácil colocar vários componentes TImage ou TShapes sobre as posições das células e carregar o desenho das peças (Veja aqui o exemplo). Mas ao fazer isso surgem dois problemas: 1) o Tabuleiro fica muito pesado com componentes; 2) perdemos o fácil controle da posição das peças com as colunas e linhas da tabela.
Visto que temos que deixar o tabuleiro útil para os jogadores, que devemos controlar os movimentos das peças além de não permitir que as peças sejam movidas para fora do tabuleiro, vamos utilizar outra estratégia.
Primeiramente, criamos a constante DefTab declarada logo após a variável global do código, e logo antes da declaração implementation
Ao criarmos essa constante (Array), criamos uma matriz que contém todas as peças do tabuleiro dispostas apenas em uma linha. Nesse caso, t é a Torre, c é o cavalo, b é o bispo, d é a rainha, r é o rei, e p o peão. As letras maiúsculas correspondem as peças brancas e as letras minúsculas as peças pretas. A constante DefTab deve ser pensada como se estivemos lendo o tabuleiro em sua posição inicial, de cima para baixo e da esquerda para direita
Criamos uma Matrix de Char porque só necessitamos a uma letra para representar as peças.
Agora temos que dispor essas peças no nosso Tabuleiro.
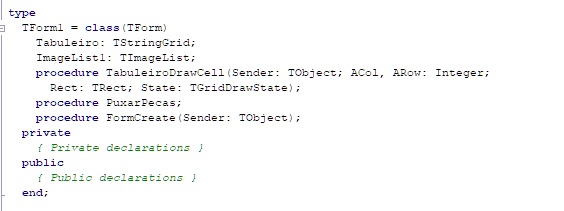
Para isso, criamos o procedimento PuxarPecas que deve ser declarado dentro da nossa classe TForm1, como mostrado na Figura abaixo.

Após declarar o procedimento, pressionamos as teclas Ctrl+Shift+C e o procedimento será automaticamente criado no corpo do código para que possamos escrever nossa função. Assim, escrevemos os comandos em nosso procedimento:
Esse procedimento vai "escrever" as letras do DefTab nas celulas do nosso Tabuleiro. O cálculo matemático Y*8 + X é utilizado para fazer com que as peças sejam adicionadas de cima para baixo da esquerda para a direita.
Agora, no evento OnCreate do Form1, chamamos o procedimento PuxarPecas
O evento OnCreate do Form1 é o primeiro evento que ocorre ao abrirmos ou compilarmos nosso jogo. Esse evento pode ser facilmente criado dando dois clicks sobre o Form principal.
Agora precisamos das peças. Existem vários sets de peças disponíveis na internet que podem ser utilizados. Além disso você pode desenhar as suas próprias peças e salvar como BMP com um fundo neutro. Aqui no site disponibilizamos para Download as peças utilizadas nesse tutorial.
Como utilizamos um conjunto de figuras que correspondem as nossas peças, vamos utilizar um TImageList para fazer o load das peças. Nossas pe�as devem ter o tamanho 40x40, assim, mude o Height e Width do TImageList no Object Inspector para 40 e 40.

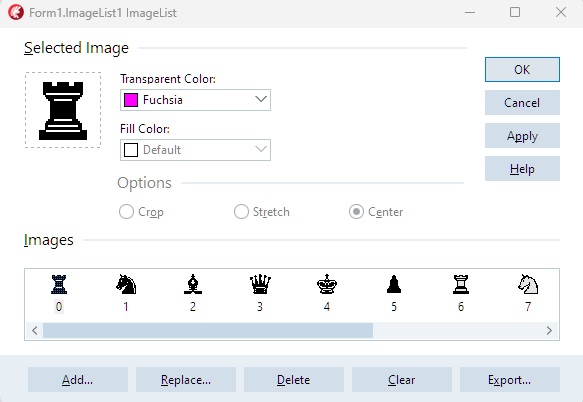
Ao dar dois clicks no componente TImageList, uma janela será irá aparecer:
Ao clicar em Add e adicionar as peças fornecidas no site, você aparecerá uma janela perguntando se você deseja dividir a imagem em 12 partes. Click em Yes. A seguinte imagem deve aparecer. Nesse caso, o software já detectará que a cor Fuchsia deve ser considerada nosso fundo transparante.

Agora com as peças armazenadas, vamos desenhar elas no nosso Tabuleiro.
Para isso, voltamos novamente ao evento OnDraw do TStringGrid (veja acima) e vamos substituir as "letras" que escrevemos no nosso tabuleiro, pelas peças do TImageList
Nosso evento deverá conter o seguinte código:
Nesse código, Tabuleiro.Cells[ACol,ARow][1] encontra qual letra foi escrita na célula. Dependendo do caso, o ImageList irá desenhar a peça correspondente utilizando o fundo transparente (dsTransparent) na posição do retângulo dado pela propriedade Rect em cada célula
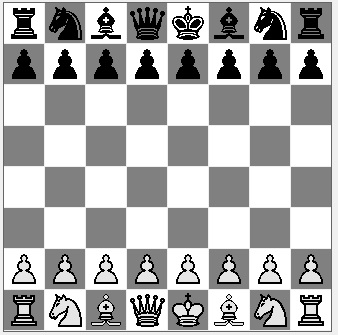
O resultado final após compilar o programa deve ser o seguinte:

O tabuleiro com as peças está pronto. Esse código foi desenvolvido em Delphi 7 e recompilado em Delphi 10.4. Assim, esse código não deve ter conflito de compatibilidade por versão. Caso tenha dúvidas, entre em contato.
Sua Unit deve estar assim:
Em nosso próximo tutorial, mostraremos como adicionar movimento para as peças.